… Create a Screenshot#
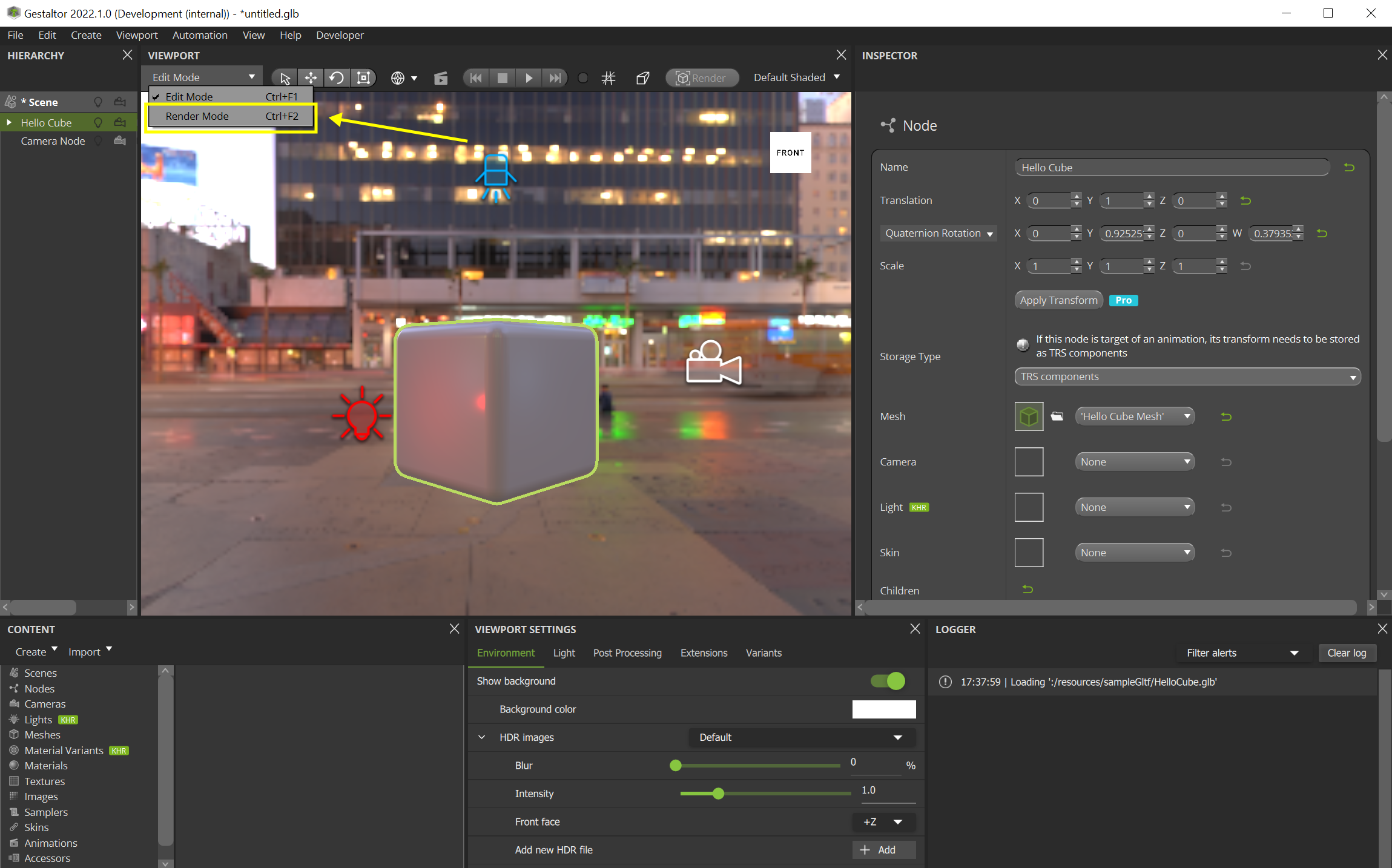
In the Viewport widget, switch to the Render Mode in the drop-down list.

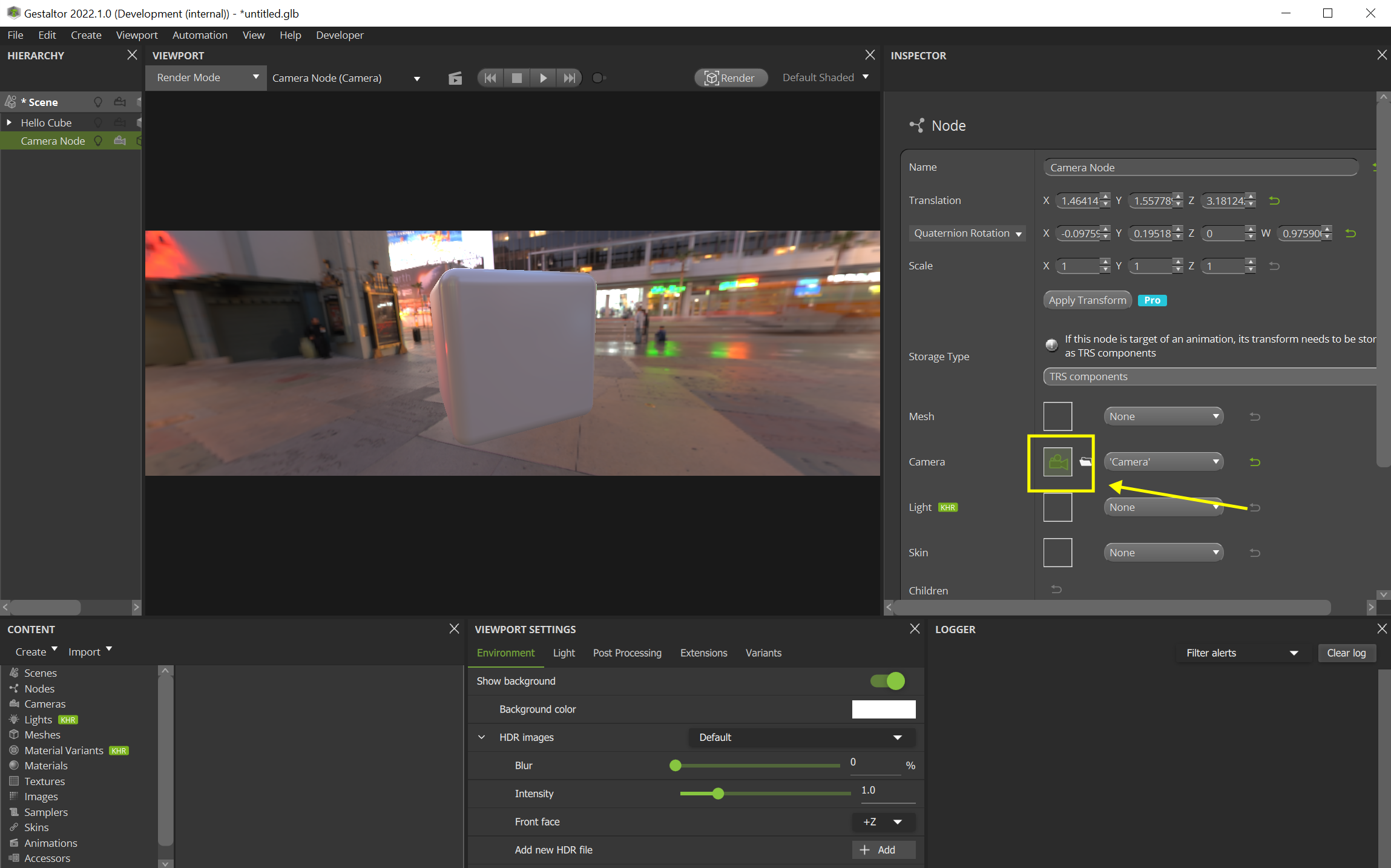
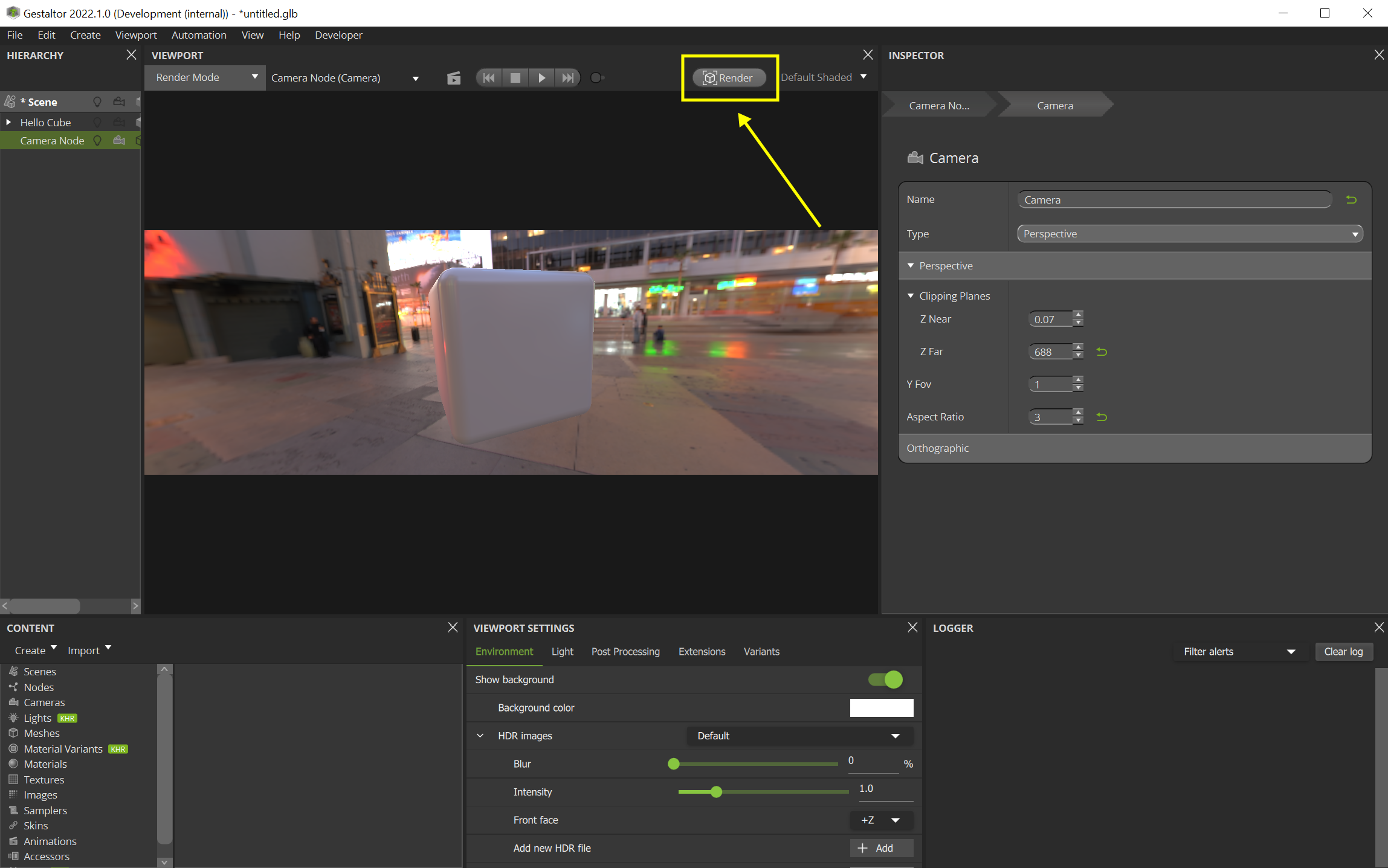
Select the node “Camera Node” in the Hierarchy widget and select the camera:

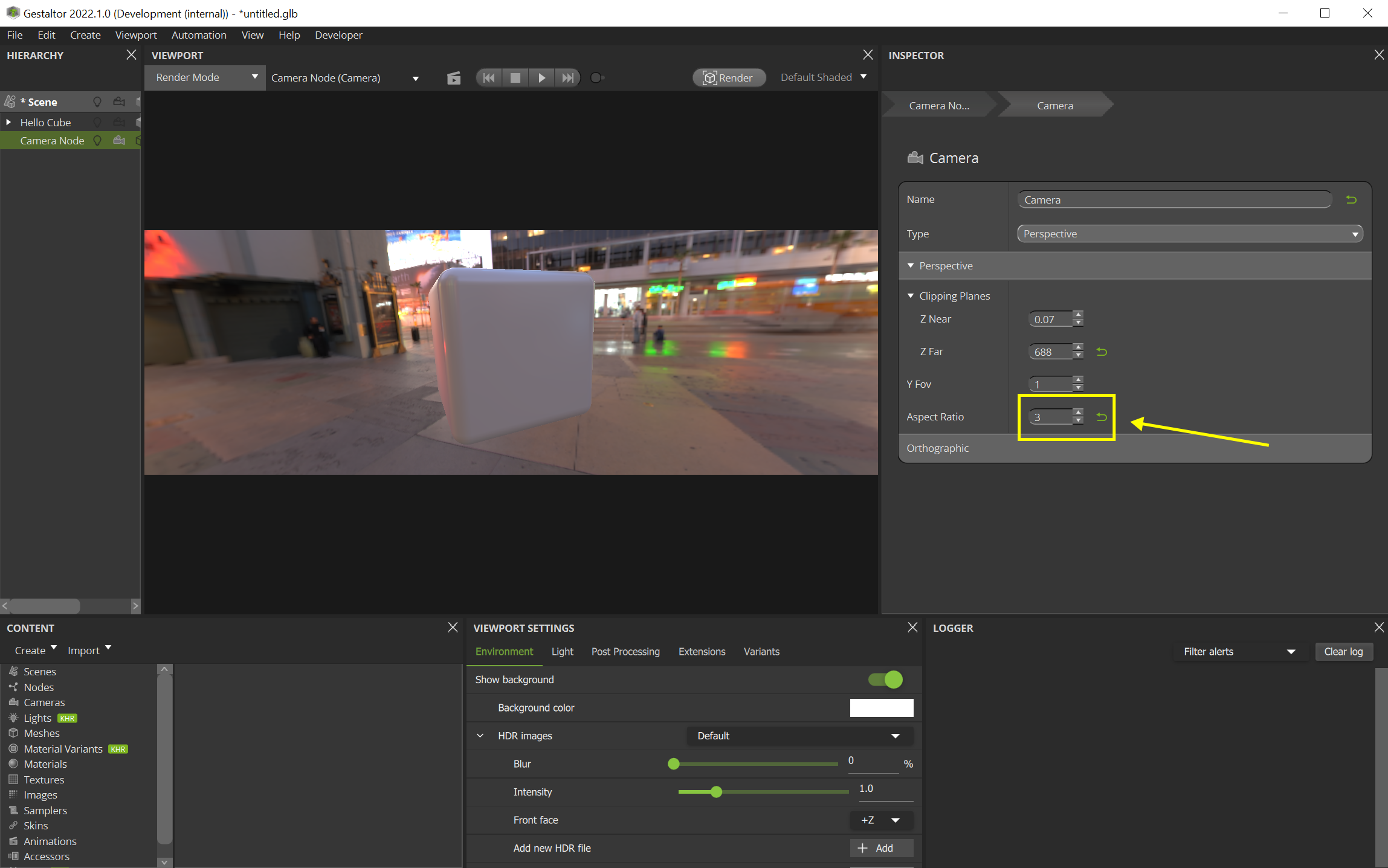
We want to render an image with a resolution of 1500 : 500, so change the Aspect Ratio to 3:

Press the Render button in the Viewport widget. Change the resolution to w = 1500 and h = 500:

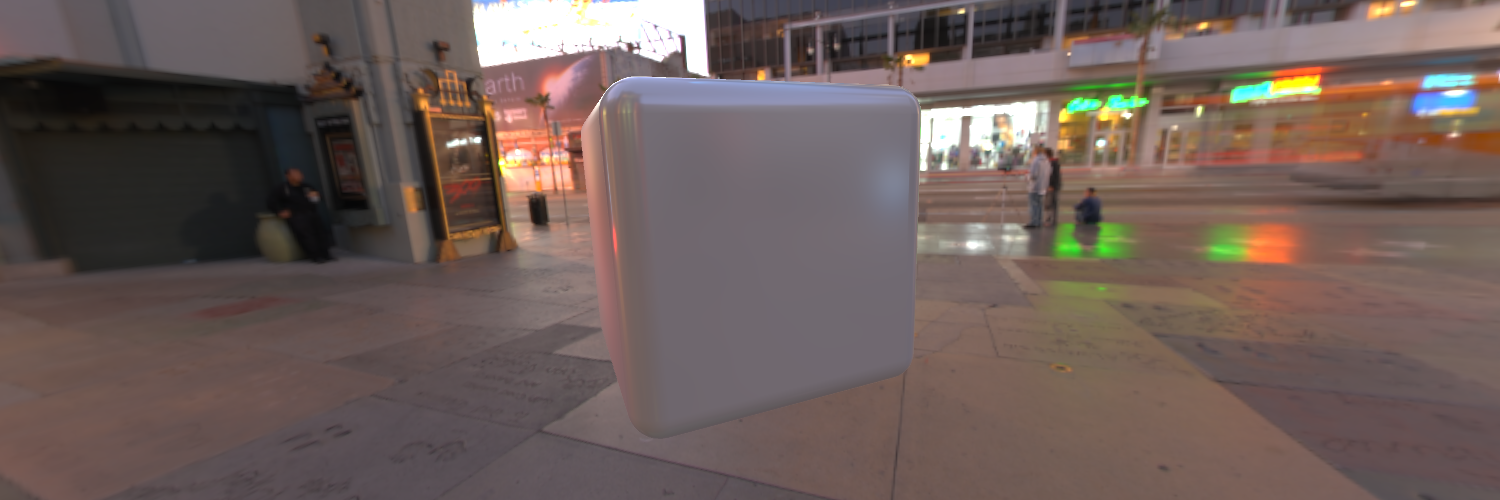
After pressing Render now, the rendered image is stored in the folder defined in the previous dialog: